
The other day, I saw a retweet in my Twitter timeline from someone I hadn’t heard of. “I Love Typography” sounded like an account I should at least check out.
So I did.
Last night, I rifled through the website’s archive, and that led me to a page simply entitled “HTML5,” from June 4, 2010. That post was a couple months after a certain fruit company CEO made his feelings known on Flash and the open web.
I wasn’t always into typography. That came after I made my first blog/website. So you’ll have to excuse my not having any prior knowledge of what looks to be a great typography blog, I Love Typography, by John Boardley. (Also, “My, what a nice webfont you’ve chosen there, Mr. Boardley.”)
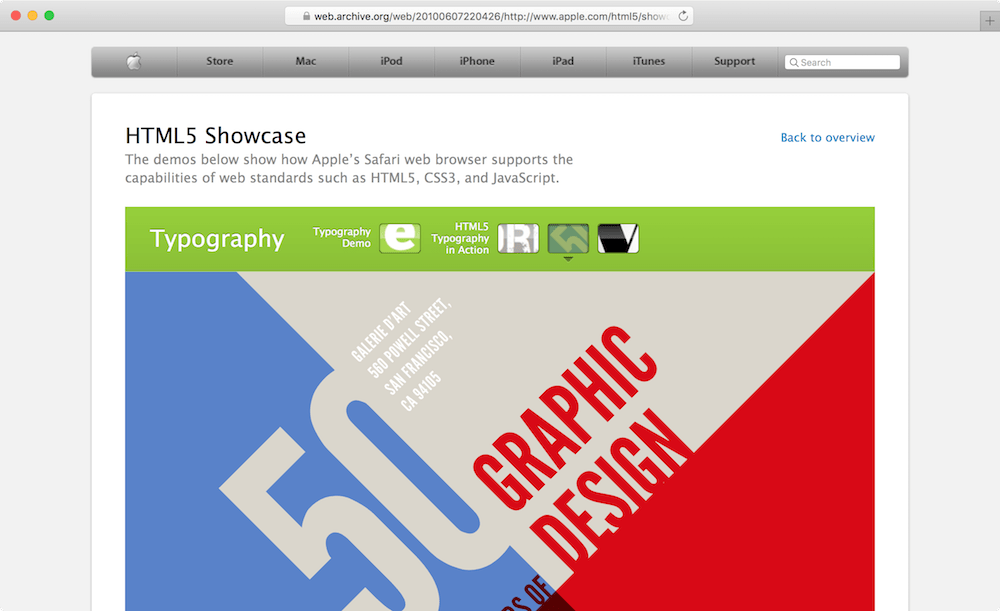
The linked post from Boardley was to an HTML5/CSS3 demo page put out by Apple (likely to bolster Steve Jobs’s commitment to killing Flash).
When I tried to follow the link in Boardley’s post, it redirected to Apple current Safari page.
Bummer.
So what did I do?
I did what any nerd would have: I checked the Internet Archive.

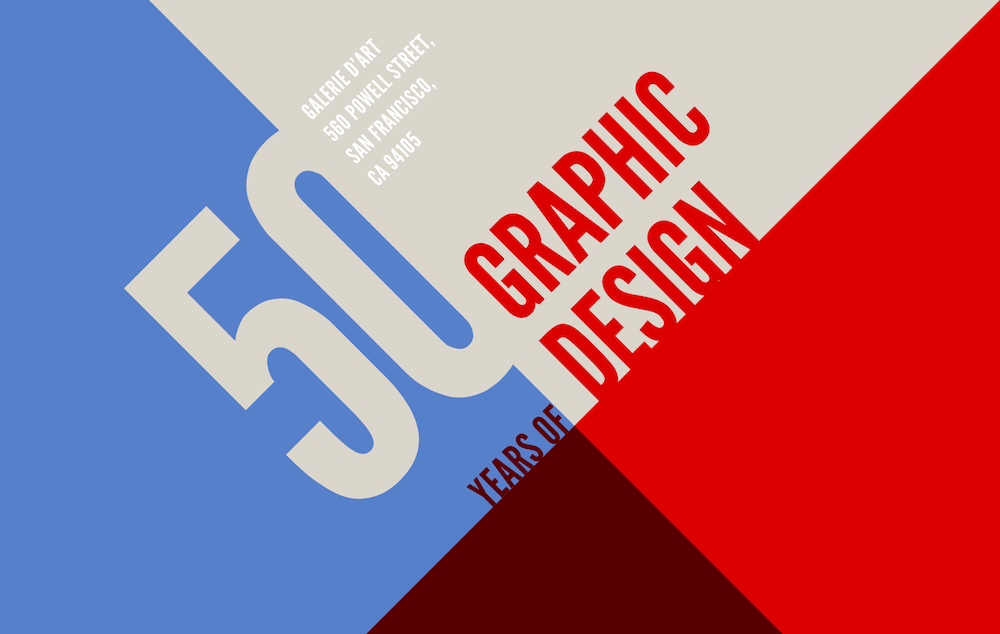
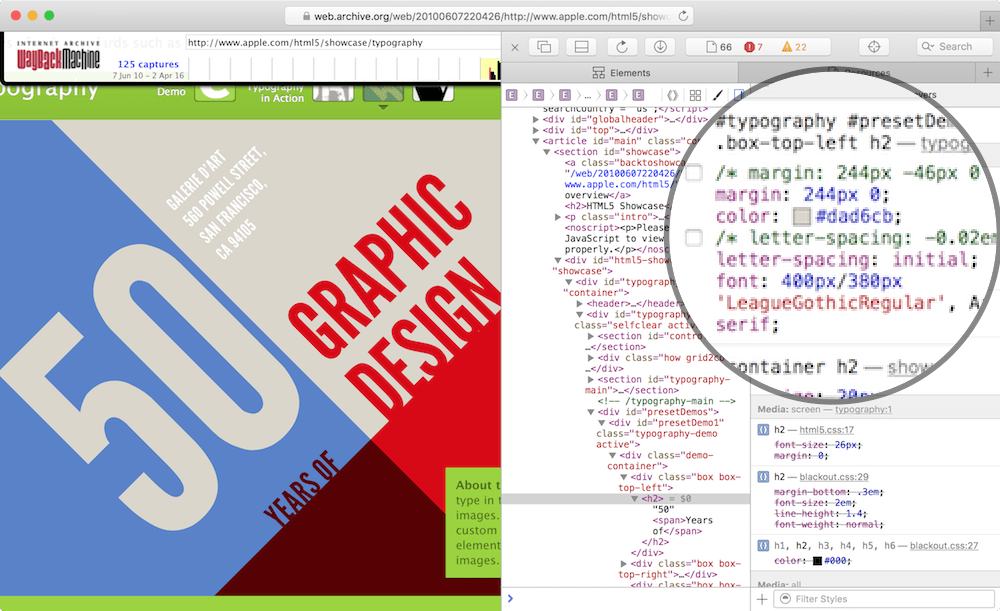
I love that “magazine-style” layout. I’ve always been drawn to designs like that. (Probably because it relies so heavily on the typographic choices, and that’s something I pay a lot of attention to these days).
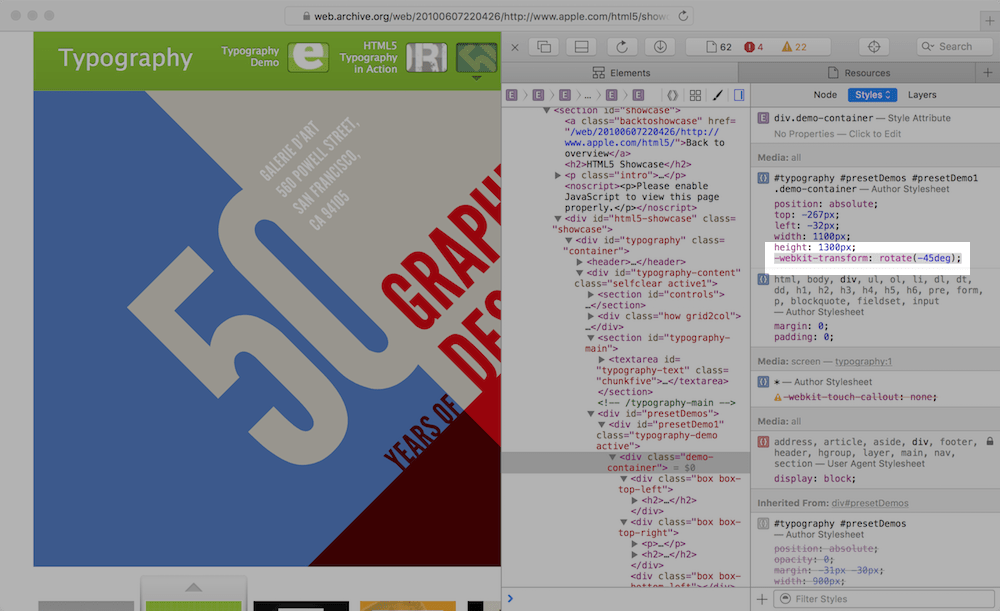
I couldn’t help but break open their source. “How did they do that text tilt thing?”

And how about the `50` squishing into the gray upper-right box?


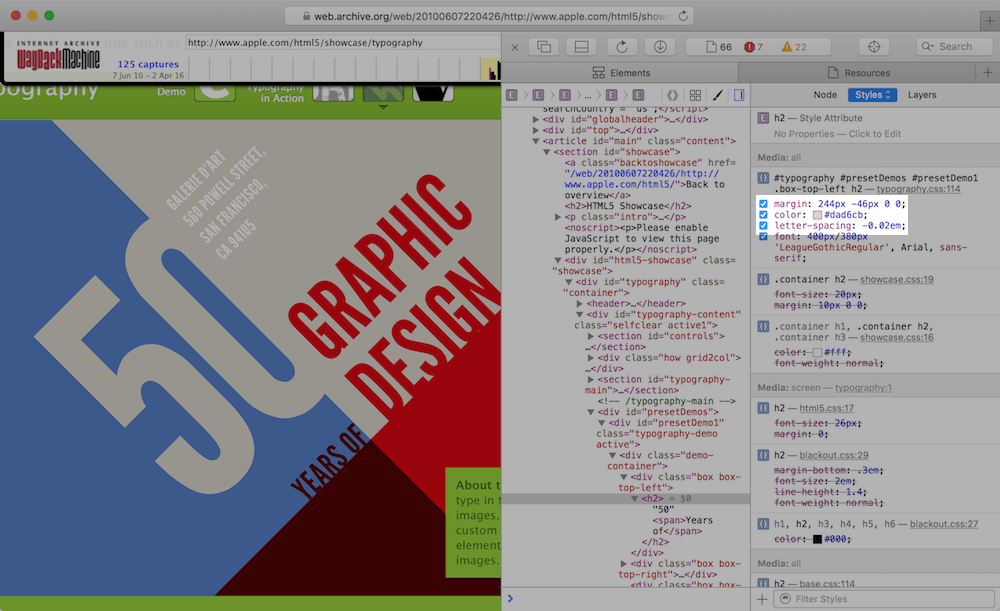
You’ll notice the little green box in the lower right portion of the demo:
About this demo: Surprisingly, the type in this demo doesn’t use any images. With CSS3, you can use custom fonts and manipulate HTML elements in ways that don’t require images.
It’s 2016, so for most semantic-minded front end peoples, the idea of using actual text in the aforementioned design might seem like a no-brainer. But what’s important to remember is that back in 2010, HTML5 wasn’t yet officially a standard, and, moreover, semantics weren’t really on anyone’s radar.
In fact, most web graphics weren’t achieved with HTML/CSS at all, but instead via Flash.
Apple has always been a front-runner in the web standards game. This little demo is a testament to that fact.
