Espresso, the “Web Editor” for Mac ¶
My code editor of choice has been with me since my Squarespace days. The Squarespace Developer Platform allowed either Git or SFTP methods for making changes to Developer Platform sites. Because I was—and in a lot of ways still am—a Git newbie, I chose SFTP instead. At the time, I wasn’t sure what that even meant, so I went to YouTube for clues. I stumbled upon this video, in which the author explained how to use the Developer Platform via SFTP using Espresso, a Mac application by MacRabbit.
In a lot of ways, Espresso is very much of the pre-2007 Apple era of OS X applications. Textures are rich, and the menus are reminiscent of a time long forgotten—when real app options/settings were a thing. In my continual search for something better, I’ve tried the venerable BBEdit, by Bare Bones Software. Most everyone important in the Apple blogosphere uses BBEdit, and I can understand why. Right now, I use a combination of Byword, TextEdit, and Espresso to keep TheOverAnalyzed up and running. Byword is where I write most of the content. TextEdit is for Camel-specific file extensions that Byword doesn’t recognize.[1] And Espresso is for editing HTML, CSS, and JavaScript files.Editing in Espresso is nice due to their language highlighting. It makes reviewing code much easier:
And what is especially nice about Espresso is their default custom font, Espresso Mono. That font features well thought-out character choices. For instance, in most monospace fonts, the capital “O” character is easily mistaken for the number “0”. Espresso Mono has this taken care of:
In the Spirit of Espresso Mono Comes Hack ¶
Why am I writing about an infrequently-updated “web-editor?” Because of its aforementioned typeface, Espresso Mono. I wish Espresso Mono was available as a webfont. Web designers have plenty of font foundries to go to for great webfonts. But this isn’t the case for monospace fonts—fonts most web designers use for source code.
Yesterday, Nathan Mattise of Ars Technica linked to a new open-sourced monospace font named Hack.

Here’s what Mattise had to say about Hack:
The days of coders being shackled to Monaco or Courier New ends now. At SourceFoundry.org this week, programmer Chris Simpkins debuted the 2.0 version of
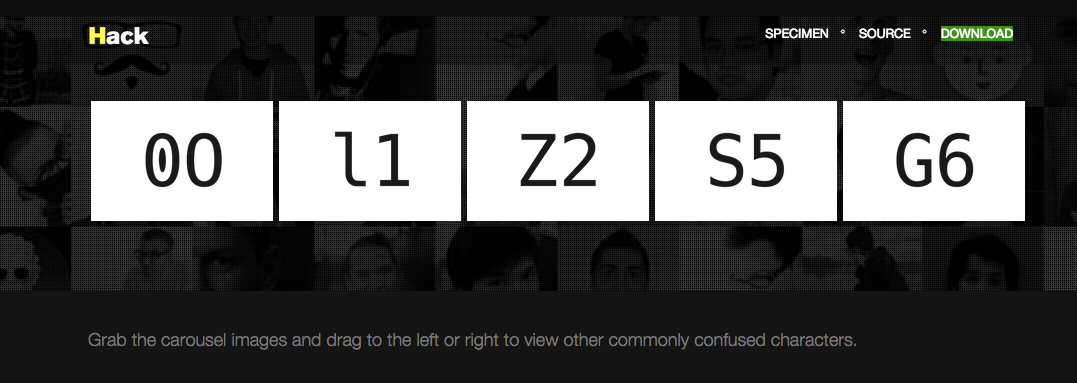
Hack, an open-source typeface designed specifically for use in source code. Hack is characterized by a large x-height, wide aperture, and low contrast design in order to be “highly legible” at common coding text sizes. Its “sweet spot runs in the 8px-12px range on modern desktop and laptop monitors,” Simpkins writes on GitHub. “Combine it with an HD monitor and you can comfortably work at 6 or 7px sizes.” As seen in the image above, there’s a heavier semi-bold weight in the regular font, and strategic serifs eliminate large gaps on each side of narrow characters. As Simpkins notes on the SourceFoundry site, this helps to distinguish glyphs like the lowercase l and number 1 at small text sizes [emphasis added].
(Not to mention the “0” and “O” characters.)
After visiting the GitHub page, I immediately found the CDN[2] link and added that to my website’s <head> section:
I also called for Hack via font-family for <pre> and <code>:
Voilà:
